Sinds dat Google de snelheid van een website ook laat meetellen in de ranking is het comprimeren van afbeeldingen op een website een hot item. Los van Google: een gemiddelde bezoeker geeft een webpagina 8 seconden. Dan wil je niet daar er ook nog 4 seconden laadtijd vanaf gaat.
Om afbeeldingen kleiner te maken leiden zoals altijd weer vele wegen naar Rome. Plugins in WordPress, online en offline conversie programma’s of het juiste formaat kiezen als je opslaat vanuit een bewerkingsprogramma zoals Photoshop.
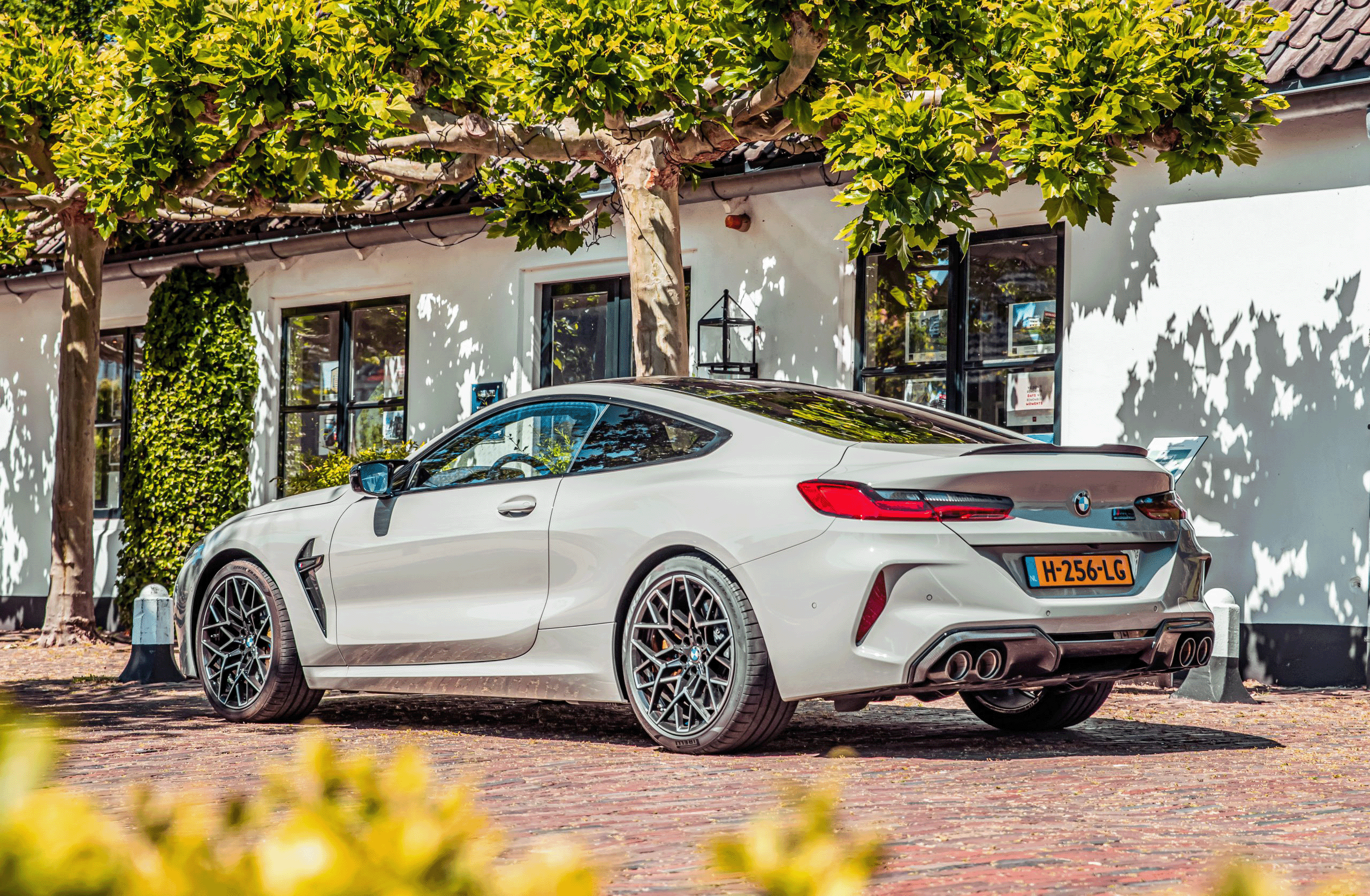
We gaan eens proefondervindelijk een mooie afbeelding (met dank aan het AutoBlog van hetautomeisje) testen en bewerken tot het kleinst mogelijke bestandsformaat dat geen zichtbaar verlies heeft aan kwaliteit.
Het origineel, direct uit de camera.
JPG formaat.
Grootte 2560×1674 pixels.
Bestandsgrootte 0.97mb

jpg origineel 2560×1674 0.97mb
GIF
GIF (Graphical Interchange Format) bestaat al sinds 1987. In een GIF bestand heb je 8 bits per pixel en maximaal 256 kleuren. Het wordt zelden gebruikt, tenzij het een GIF animatie is. Dit zijn eigenlijk vele laagjes GIF die 1 voor 1 afgespeeld worden. Zo kun je een kort “filmpje” maken.
Conclusie: 256 kleuren is te weinig voor een mooie afbeelding. Voor Animaties erg geschikt.

gif 2560×1674 2.7mb
Nu dezelfde foto maar dan geexporteerd uit Photoshop als PNG. Dit bestand is maar liefst 6.1mb.

png 2560×1674 6.1mb
PNG (Portable Network Graphics) bestaat sinds 1995, eigenlijk als vervanger voor GIF. PNG kan 16 miljoen kleuren per pixel laten zien. Beduidend beter dan GIF maar zorgt daardoor voor een pittige 6.1mb bestandsgrootte. Ondanks dat nog steeds het meest gebruikte bestandsformaat in websites.
De reden? PNG kan een doorzichtige achtergond hebben. Dat maakt het zeer geschikt om een voorwerp uit een foto te “knippen”. Je plakt hem ergens in de website en de achtergrondkleur lijkt automtisch aangebracht. Heeeeeel nuttig.
Conclusie: Goede kleuren en de enige goede keuze als je iets “uitgeknipt” wil laten zien. Zo niet!? Dan vergeten want PNG bestanden zijn te groot.

webp 2560×1674 781kb
WebP bestaat sinds 2010 en is in handen van Google. Webp zou tenminste 19% kleiner moeten zijn dan JPG (de kleinste tot nu toe in de test)
Dat, samen met het feit dat je nu naast GIF ook in Webp animaties kunt maken, zorgt er voor dat dit het meest interessante bestandsformaat is.
Conclusie: Goede kleuren. Kleinste bestand EN animatie. Helaas (nog) niet de juiste keuze voor een website want webp wordt pas vanaf Safari 14 ondersteund.
Moesten we toch even proberen: wat nu als je eerst online de JPG optimaliseert en dan converteert naar Webp. Is het bestand dan nog kleiner ? Is het op het oog nog hetzelfde ?
Eerst rechtstreeks JPG naar Webp
| JPG | Webp | |
| 0.97 MB | 781 KB |
Nu met compressie
| JPG | Compressed | Webp |
| 0.97 MB | 504 KB | 411 KB |
Dan is het eindresultaat van 781 KB terug naar 411 KB !! Bijna 50% kleiner dan het origineel !
Kan het nog beter? Ja, de conclusie is dat we de volgende stappen moeten nemen om tot een optimaal (lees piepklein) bestandsformaat te komen.
-(indien nodig) Zet de afbeelding om naar JPG
-Verklein het origineel tot 1920 x 1080
-Comprimeer de JPG (met een gratis online image compressor)
-Zet de JPG om naar Webp (met Convertio bijvoorbeeld)

JPG naar JPG Optimised naar webp 2560×1674 411kb
Dit is nou typisch iets wat je niet ziet maar wel de website sneller en beter vindbaar maakt. Kwaliteit zit verscholen “onder de motorkap”
Webwerkplaats past compressie altijd toe. Dat zijn de dingen die een goede website maken. Details !
Zou uw website sneller kunnen ? Neem dan contact op om geheel vrijblijvend en gratis te laten doorlichten
