De Download Manager Plugin van W3 Eden is een ideale plugin om downloads beschikbaar te maken voor bezoekers van de website. Goed beveiligd en lekker eenvoudig. Bijkomend voordeel is dat het ook laat zien hoe vaak een bestand is gedownload. Inzicht in de interesses van de bezoekers is heeeel belangrijk.
In het kort.
In korte bewoordingen: Download aanmaken, short code kopiëren en op de juiste plek in de pagina plakken waar de downloads moeten komen.
Uiteraard eerst (als hij nog niet aanwezig is) de plugin installeren en activeren
Download aanmaken
Ga (in het admin gedeelte van WordPress) naar
Downloads > Nieuwe toevoegen.
![]()
![]()
Het scherm opent zich en je kunt het beste beginnen met het een titel te geven.
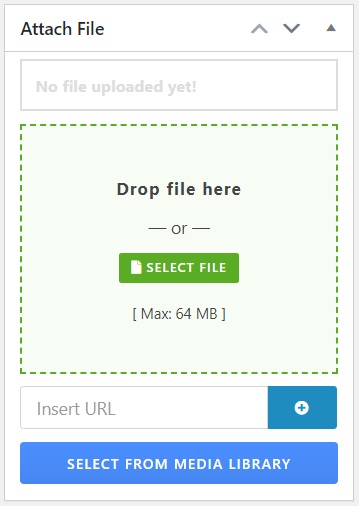
Kijk dan rechts. Je ziet daar het vak waarin je het bestand kunt zetten dat gedownload moet kunnen worden.

Je kunt dan op 3 manieren een bestand toevoegen:
Het bestand op de lokale PC zoeken. Klikken en vasthouden. Slepen naar het lichtgroene vak.
Een URL opgeven bij “Insert URL” bijvoorbeeld https://webwerkplaats.nl/voorbeeld.pdf
Met de blauwe knop kiezen of uploaden via WordPress. Deze is meteen het bekendst en overzichtelijkst.

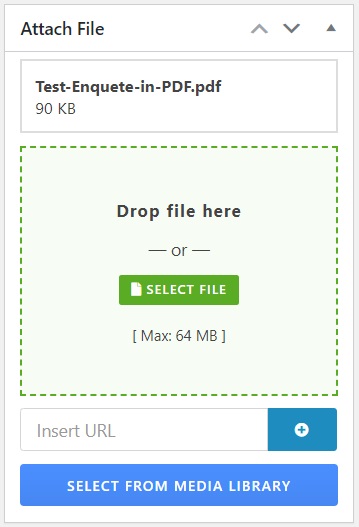
Nadat een bestand is ge-upload zie je boven het lichtgroen vak de bestandsnaam (met toevoeging. In dit geval pdf)
Net daaronder staat de bestandsgrootte. Onthoud deze (in het voorbeeld 90KB)
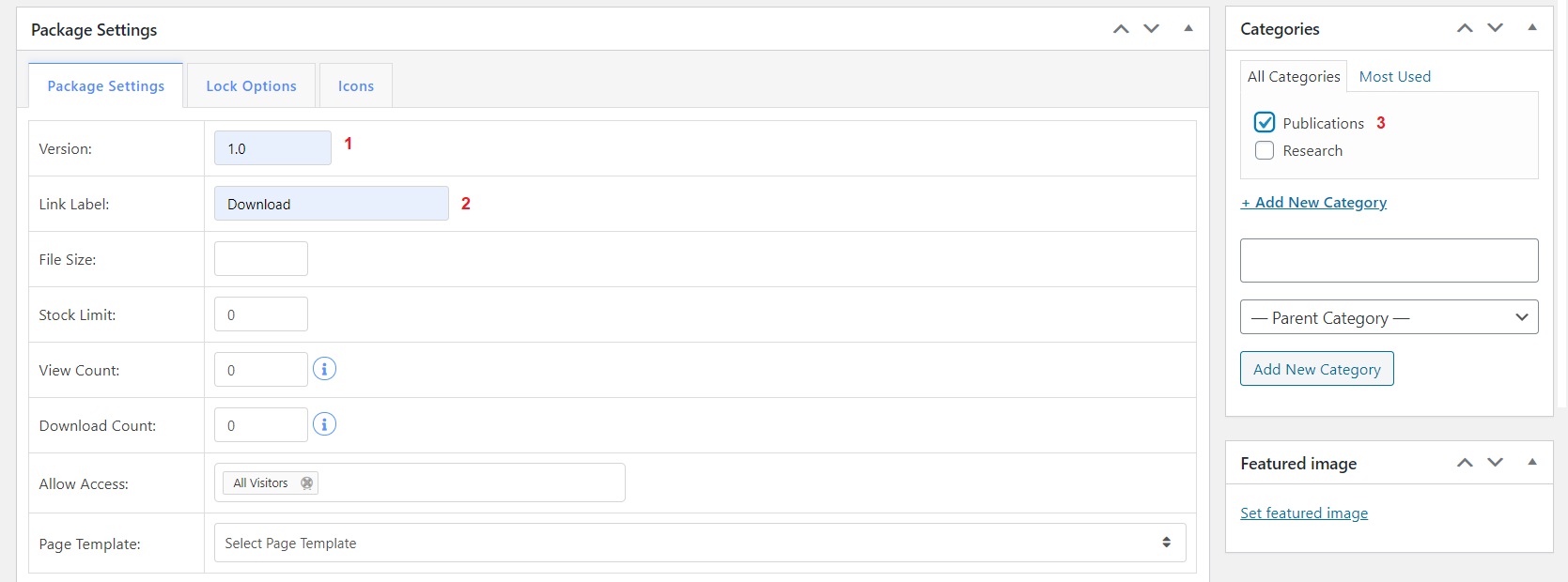
Scroll naar beneden totdat je ongeveer het onderstaande beeld hebt.

1 Vul daar de Versie in (bijvoorbeeld 1.0)
2 Daar onder de naam die de button laat zien aan de bezoeker van de website. (bijvoorbeeld Download)
Nog een vakje lager de bestandsgrootte. Die heb je zojuist boven aan de pagina afgekeken En is in dit voorbeeld 90KB.
De rest mag ingevuld worden maar op deze manier krijg je al een download te zien met eigenlijk alle noodzakelijke details.
3 Wel belangrijk nog is de Categorie. Dit vereenvoudigt het uit elkaar houden en rangschikken van diverse downloads. Vooral als het er wat meer worden ben je hier blij mee.
Klik op Publiceren (Publish). Dan is de upload opgeslagen.
Dat is alles om een bestand in de plugin te zetten.
Nu nog zichtbaar maken op de pagina.
Download in de juiste pagina plaatsen
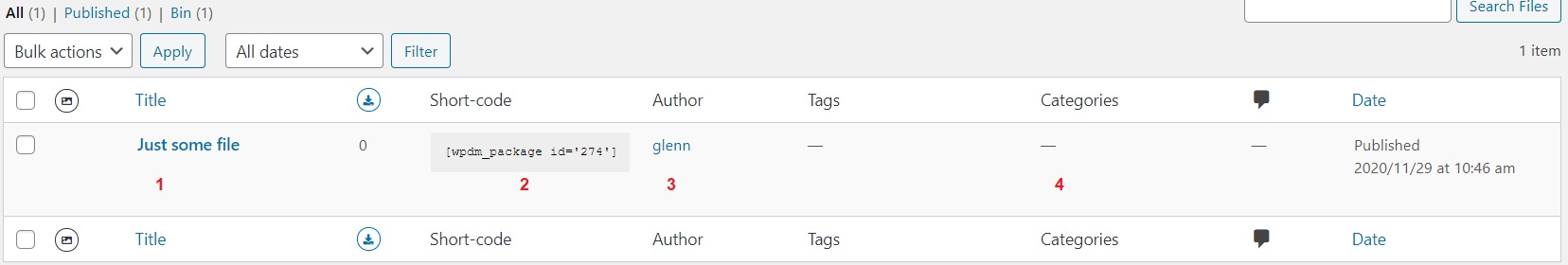
Eerst even voorbereiden. De download wordt namelijk in een pagina geplaatst door middel van een shortcode. Je kunt die shortcode vinden door te gaan naar Downloads > All Files. Je krijgt dan onderstaand beeld te zien.

Bij 1 zie je de titel die de download heeft
2 De shortcode. Het belangrijkste.
3 Degene die hem toegevoegd heeft
4 De categorie waartoe de download hoort.
Kopieer de gehele shortcode. In dit voorbeeld [wpdm_package id =’274′]
Ga in het admin gedeelte van WordPress naar Paginas (Pages) > Alle Paginas (All Pages)
Kies daar de pagina waar de download op zichtbaar moet worden gemaakt. In dit voorbeeld gaan we uit van een pagina gemaakt met de Divi Builder. De pagina die we openen is in dit voorbeeld “Publications”

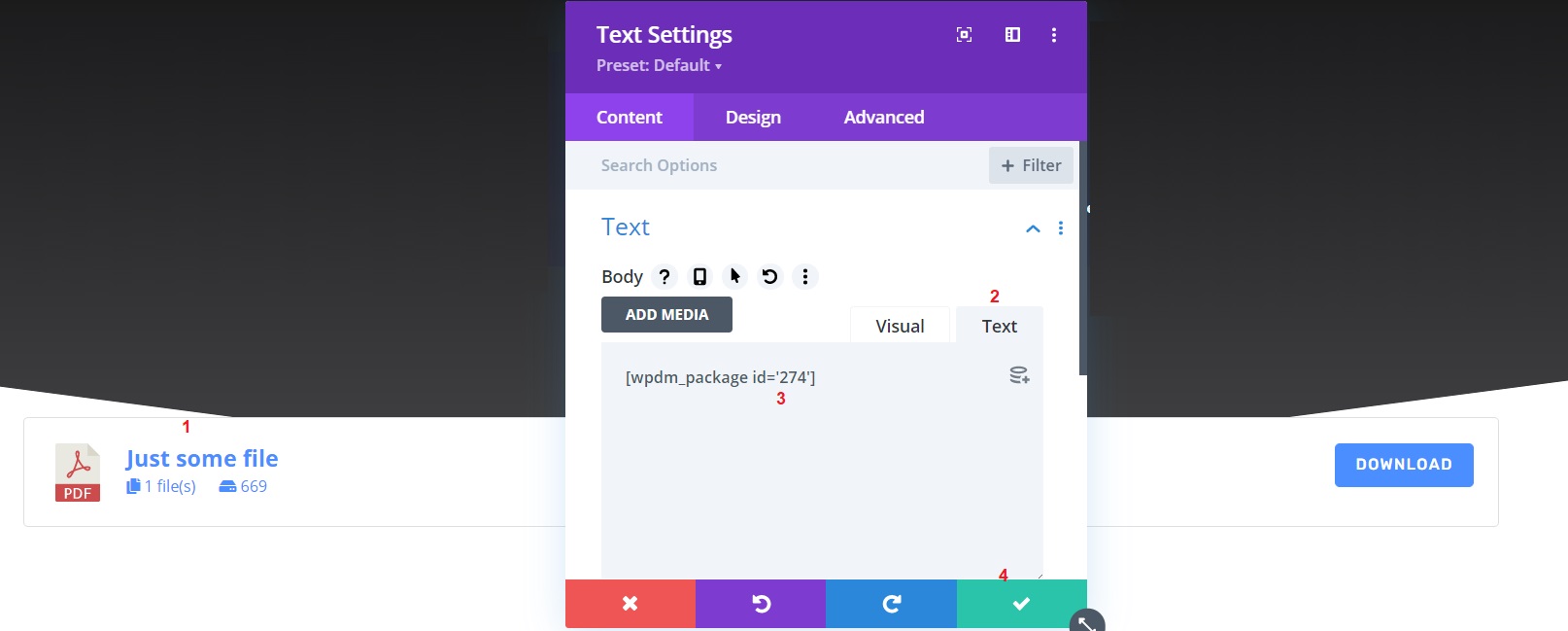
Bij 1 zie je al het bestand. De Titel in het blauw en daarvoor een pictogram van wat voor soort bestand het is (in dit voorbeeld pdf)
Hoe krijg je dat ?
Door de shortcode die we zojuist gekopieerd hebben te plakken in het blok. Zorg dat de editor in Text mode staat 2
Plak dan met CTRL+V in het vak. Dit zie je bij 3
Dat is het. Blok opslaan en de pagina opslaan.
Dan de Visual Builder verlaten en testen.
Dat is het. De eerste download is geplaatst.
Er is heeeel veel keuze in plugins. Soms beweren wel 10 of 20 plugins hetzelfde te doen. Maar wat is nu de juiste keuze? Wil je een bepaalde functionaliteit aan de website toevoegen maar weet niet welke plugin de juiste keuze is? Neem dan contact op. Webwerkplaats heeft een speciale testserver waarop we alles kunnen uitproberen. Zo krijg je een objectief advies.
