Mitis Basic Popup versie 3.0
Regelmatig hebben vraagt een klant een popup aan te zetten. Die we dan vergeten uit te zetten.
Ik heb nu zelf een plugin geschreven.
Weliswaar iets minder aan vormgeving als de fancy popups die je elders vindt, maar je kunt wel een begin en einddatum ingeven.
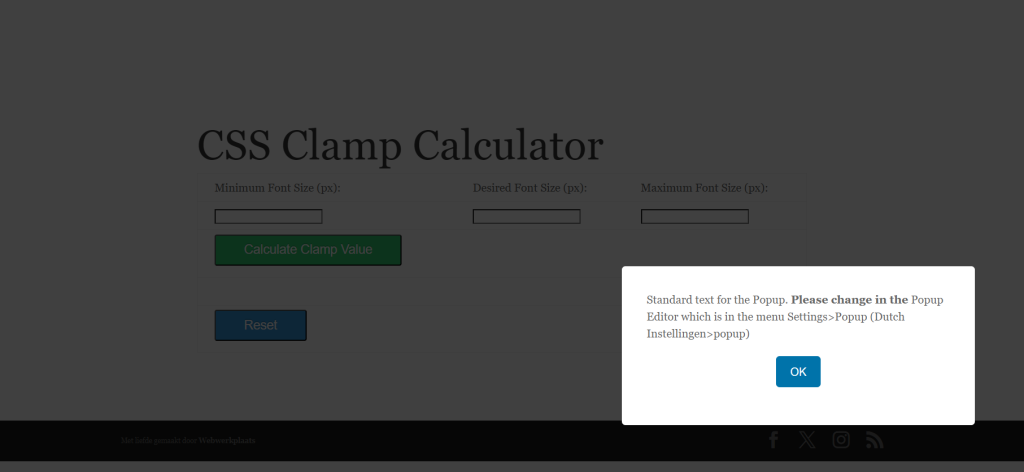
De popup legt een doorzichtige grijze achtergrond over de pagina en de popup box verschijnt rechts onder in beeld. De tekst van de popup kun je zelf veranderen door te gaan naar Instellingen>Popup.
(voor Engelstalige sites Settings>Popup)
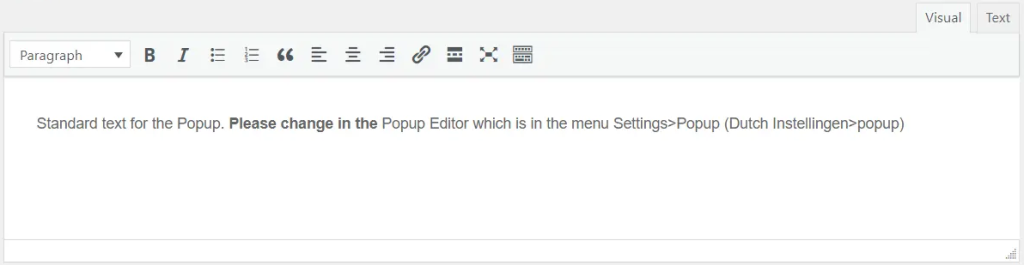
Dan zie je de TinyMCE editor (zoals je gewend bent in WordPress). Daar kun je tekst maar ook links in of andere HTML aanmaken.

Zet de begin datum. Dan de einddatum en druk op de knop.

Als je nu naar de site gaat waar de plugin aangebracht is zie je de popup. En om de bezoeker niet te ergeren met op iedere pagina steeds weer de popup weg te moeten klikken, slechts 1 maal per dag.
De bezoeker kan de popup wegklikken met de knop

De kleuren van de blauwe OK Knop en de laag lichtgrijs liggen vast. Dit is (nog) niet via een menu vorm te even. Maar als je interesse hebt in de plugin en ook als je maatwerk kleuren wilt hebben, mail dan maar.
Een kleine live demo zie je hier.