Als je gewend bent aan een conventioneel WordPress thema, dan zal Divi een verademing zijn. Nu bewerk je datgene wat de website bezoeker ook ziet. “Aan de voorzijde” noemt men dat in Divi.
Voordat we starten… We gaan eerst pagina’s aanmaken. (Nog) geen berichten. Het verschil is eigenlijk dit: In WordPress zijn berichten eigenlijk ook pagina’s maar die worden op volgorde van datum geplaatst op bijvoorbeeld het blog. Het laatst geschreven bericht komt boven aan het blog. Het rangschikken/groeperen gebeurt met Categorieën.
Een pagina is wel vergelijkbaar, maar met dat onderscheid dat een pagina “vaster” is. Ik bedoel hiermee dat pagina’s vaak de vaste structuur zijn van een website. Ook is een pagina vrijwel altijd in een menu zichtbaar.
Kies in het WordPress menu Pagina’s > Nieuwe Pagina

Vul dan eerst de titel in en ga vervolgens naar

Je krijgt nu 3 keuzes:



Laten we om netjes bij het begin te beginnen kiezen voor “Build from Scratch”. Helemaal zelf opbouwen.
Klik daarvoor op de button 

Toevoegen
Iedere Sectie, iedere rij en iedere module kan apart worden bewerkt. Maar daarover straks meer. Eerst even de uitleg van de + tekens. Niet moeilijk te raden dat dit toevoegen betekent.
| Sectie toevoegen | |
| Rij toevoegen | |
| Module toevoegen | |
| Kolom toevoegen |
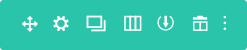
de 7 Icons in de linker bovenhoek
Links boven in de Secties, Rijen en modules zie je altijd een balk met 7 verschillende icons.
Middelste: Rij

Van links naar rechts kun je:
| Het blok verplaatsen. | |
| Bewerken. | |
| Kopieren. | |
| Kolom toevoegen | |
| Layout opslaan in de Divi Bibliotheek | |
| Uitwissen | |
| Uitgebreid menu |
Blok verplaatsen
Klik op het icon met 4 pijlen en houd de muisknop ingedrukt. Nu sleep je het betreffende blok naar de plaats waar hij moet komen. Experimenteer er maar eens mee. Met CTRL+Z kun je altijd een stap terug als het mislukt.
Bewerken
Als je hier op klikt opent een popup scherm waarin je vrijwel alles kunt wijzigen van dat blok. Te veel om op te noemen. Gewoon eens in rondkijken is het advies.
Kopiëren
Spreekt voor zich. Klik je bijvoorbeeld op dat kopiëren icon van een module, dan krijg je exact dezelfde module nogmaals. Heel handig want dat scheelt werk en de kans dat bijvoorbeeld de layout van een button anders is dan degene daarnaast.
Kolom toevoegen
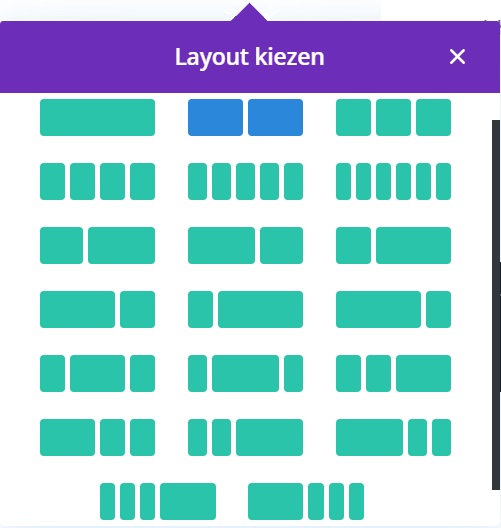
Spreekt ook voor zich maar toch wat uitleg want dit is heel krachtig. Stel je hebt gekozen voor 2 kolommen (horizontaal) en je wilt er toch later 3. Dan klik je op dit icon en je krijgt de keuze uit heel veel verschillende kolom opmaken.
Nog mooier is als je terug wilt. Kies gewoon in plaats van 3 kolommen de 2 kolommen en dat is het. Er gaat niets verloren. De inhoud van de verdwenen derde kolom wordt gewoon in de 2e er bij geplaatst. Aan jou wat je er mee wilt. Dit is voor zover ik weet uniek.
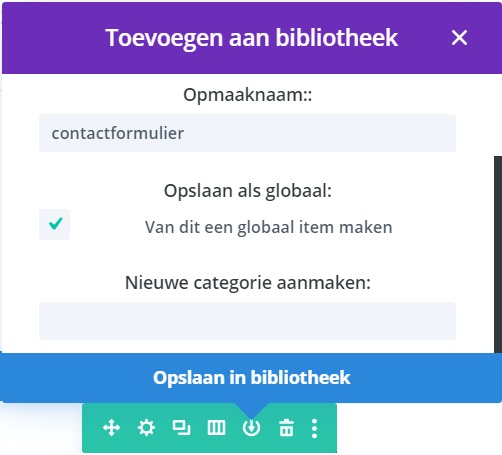
Layout opslaan in Bibliotheek
Stel je hebt een Rij gemaakt met inhoud (een contact formulier bijvoorbeeld) die je op meerdere pagina’s wilt gebruiken. Je hoeft dit niet in iedere pagina apart te construeren. Sla simpelweg dit blok op. Let op! Stel je hebt het “Contactformulier” (uit de bibliotheek) in 3 pagina’s. Als je het in 1 pagina bewerkt dan worden automatisch ook de andere gewijzigd.
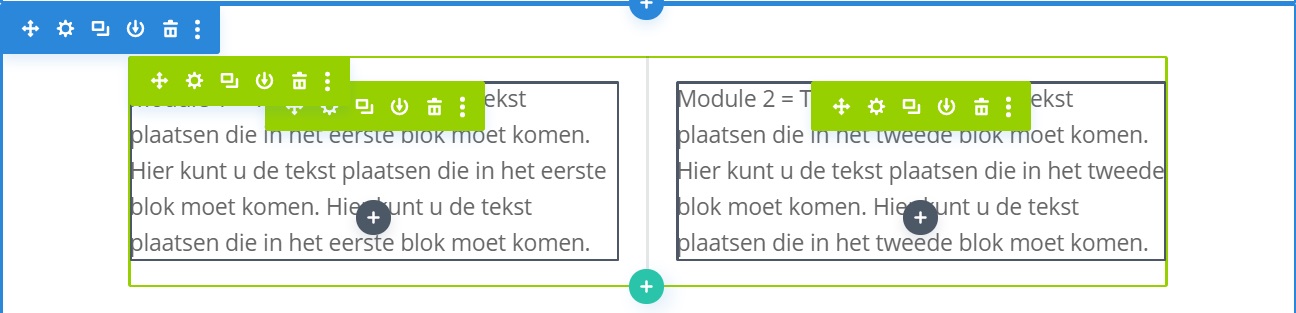
Geef het een naam, maak het “globaal”, opslaan en klaar. Het blok kleurt nu fel groen. (zie hier onder)
Dat betekent dat dit blok in de bibliotheek beschikbaar is. In iedere pagina als kant-en-klaar bouwblok beschikbaar.

Uitwissen
Lijkt me ook duidelijk. In welk blok dan ook. Klik op dit vuilnisbakje en het desbetreffende blok verdwijnt. Ook hier: verkeerd gedaan ? CTRL+Z gaat 1 stap terug.
