Alles recht is te eenvoudig. Wat als je nu de titel van een bericht eens speels op een golvende lijn, of iedere andere vorm wilt hebben?
Om hier een leuke exercitie van te maken zetten we eerst de PHP om de title van het huidige bericht weer te geven in een shortcode.
Deze shortcode zetten we op in functions.php van het child theme.
(meer informatie over child themes maken vind je hier)
2 Deel is het plaatsen van deze shortcode in een routine die de tekst op een SVG vorm zet. In dit voorbeeld een golvende lijn.
Die routine zetten we in z’n geheel in de Divi Code Module
Eerst de shortcode
Zo basic als het maar kan.
Knip / plak de onderstaande code in het bestand functions.php van het child-theme.
Met add-shortcode vertellen we WordPress dat er een shortcode toegvoegd wordt met de naam “inserttitle”. Waar dan ook je een de inserttitle in [ ] invoert. Daar zal de title van het huidge bericht verschijnen.
Dat kan in een Text module of Code module van Divi.
Dan de Code Module
Regel 1
De SVG viewbox. Het venster waarin de SVG verschijnt. Kom hier maar niet aan.
Regel 2
Eigenlijk de vorm van de SVG. Het is een curve. Hij is doorzichtig gemaakt door de waarde van fill te zetten op wit, 100% transparant:
rgba(255,255,255, 0.0)
Het enige wat dan nog belangrijk is, is regel 5. Daar zien we de eerder gemaakte shortcode inserttitle terug.
Kopieer de gehele code van deze box en plaats die in een Divi Code module.

Opslaan en kun je het resultaat bewonderen.
Hoe kun je dit leuk voor jezelf gebruiken?
Dat zal waarschijnlijk worden dat je dit op een andere vorm SVG wilt zetten. Bijvoorbeeld in een cirkel.
De SVG code voor een cirkel is
Probeer het zelf maar eens. Zet de code van de SVG cirkel maar eens in de plaats van de golfvorm in het voorbeeld. Tip ! Het gaat om regel 1 en 2
Vaste tekst op een SVG pad
Update: ik kreeg een mailtje met de vraag of er ook een vaste tekst op een pad kon. Niet dynamisch de titel invullen maar bijvoorbeeld “Pas op scherpe bocht”.
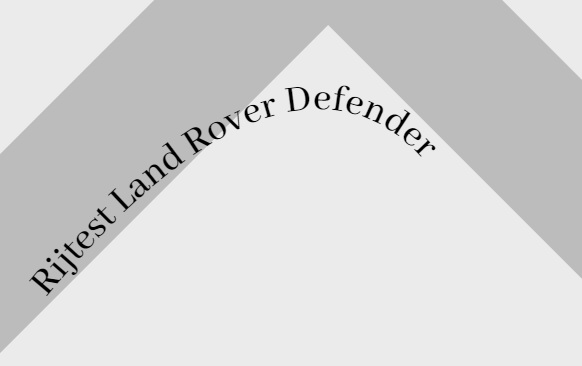
Dat kan. We nemen dan de shortcode weg (regel5) en plaatsen daar de vaste tekst. Je hoeft dan de shortcode niet te maken. Aleen het onderstaande invullen in een Code Module van Divi en je bent er al. Leuk voor een site titel ofzo, want het is responsive. Het schaalt keurig bij iedere resolutie (op ieder beeldscherm) op PC’s tablets en telefoons.
De code in actie:
Ik heb hier wel de kleur van de SVG aangepast om te laten zien over welke vorm SVG het nu eigenlijk gaat. Daarvoor is de kleur in regel 2 aangepast naar rgba(0,0,0, 0.2)
3 maal 0 voor zwart en 0.2 transparantie. Zet de transparantie op 0 en de vorm is niet zichtbaar meer.
Ik hoop dat je het kunt gebruiken en zo ja, laat me even weten op sales@webwerkplaats.nl en geef me even de URL. Zou ik leuk vinden om te zien.
Foto met dank aan hetautomeisje.nl
Wil je SVG’s getekend en/of geanimeerd hebben? Neem dan contact op.
