Een zeer eenvoudige truc om het contactformulier van Divi net iets mooier te maken.
Deze CSS code kun je plaatsen in een child-theme of in de custom css van Divi.
Eigen CSS kun je in Divi plaatsen als je gaat naar Divi > Themaopties> Custom CSS
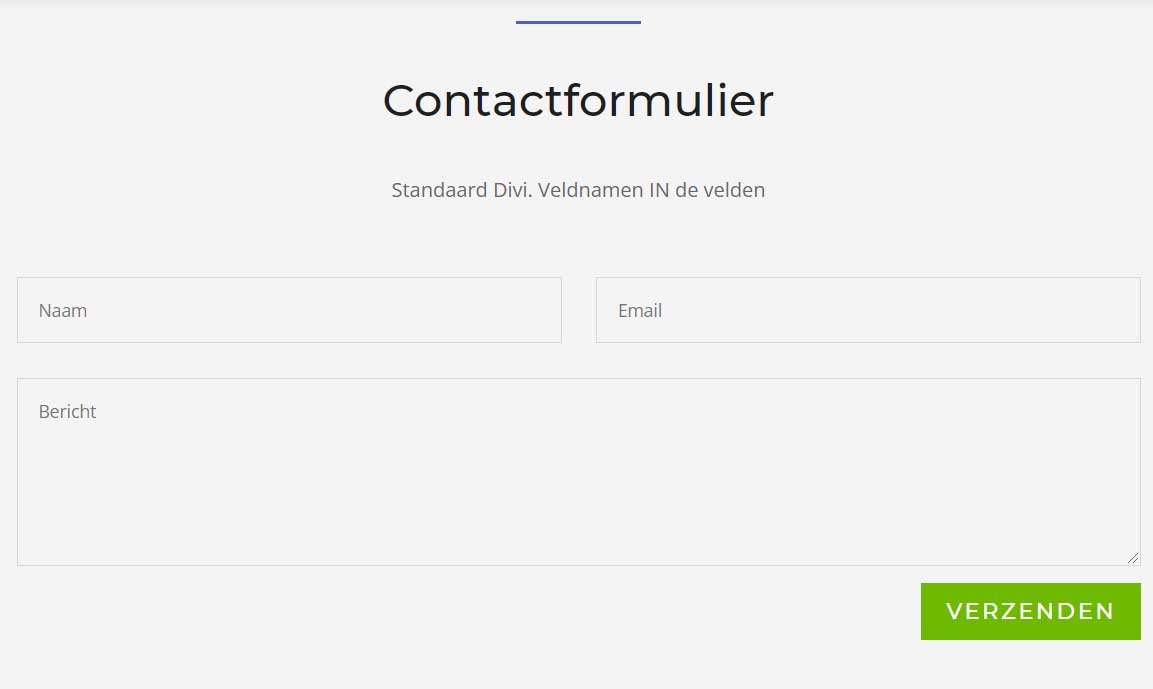
Standaard. IN de velden

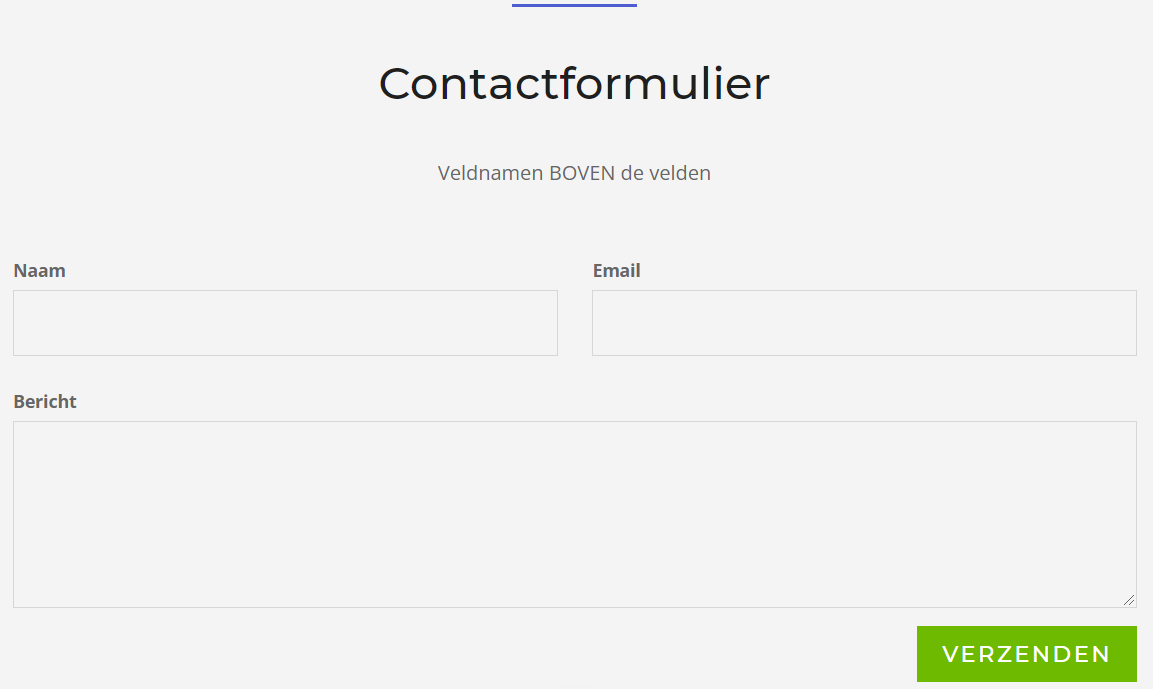
Met CSS BOVEN de velden

Hier heb ik gekozen voor de Custom CSS van de pagina. Dan wordt de extra CSS code alleen gebruikt in de pagina waar het contactformulier staat. Alle andere pagina’s hoeven de code niet te laden hetgeen weer een snelheidswinst oplevert.
Klik op

Er verschijnen diverse icons links en rechts. Degene die je moet hebben is het Tandwieltje.
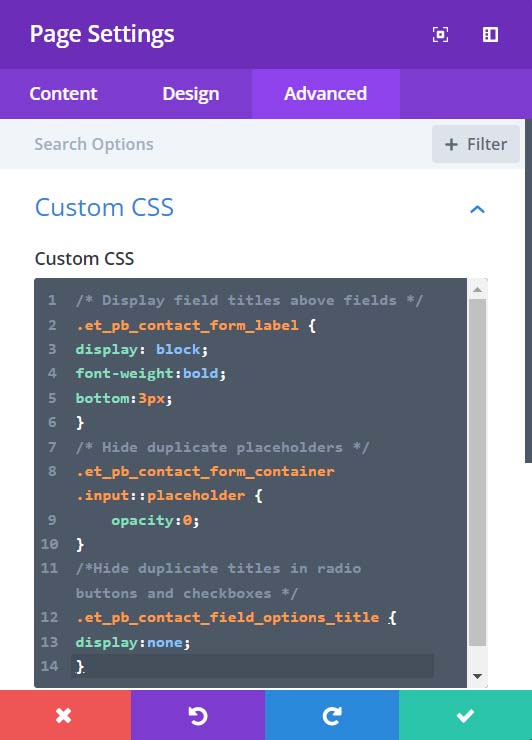
Het venster “Page Settings” (Pagina Instellingen) opent zicht. Ga naar de Tab “Advanced” (Geavanceerd)
Kopieer de onderstaande CSS code en plak die in het veld “Custom CSS”. (zie onderste afbeelding)
Dat is alles !