Hoe maak je een nieuwe layout voor pagina’s in WooCommerce? Belangrijker nog: hoe doe je dat zonder dat bij de volgende update de wijzigingen overschreven worden?
Het antwoord is: met een child-theme. Daar kun je gewijzigde (kopieën) van WooCommerce pagina’s in plaatsen.
Stel, je vindt de cart, de winkelmand pagina niet mooi, of het past niet bij jouw doel. (bijvoorbeeld je verkoopt geen producten maar slechts 1 abonnement). Dan wil je graag zelf een pagina bouwen.
Toegegeven, je komt ook een heel eind met CSS maar met een nieuwe pagina maken kun je veel verder gaan.
4 Stappen
1 Misschien heb je dat al maar maak anders eerst een child theme voor jouw theme. Heb je nog geen child theme, lees dan hier hoe je er 1 kunt maken.
2 Voeg code aan de functions.php van dat child theme toe die Woocommerce instrueert dat er child pagina’s ingezet worden.
3 Maak in de folder van het child theme een extra folder aan met de naam woocommerce.
In die woocommerce folder maak je een folder aan die cart heet. Het ziet er dan uit als volgt:
Plaats in de folder WooCommerce > Cart een kopie van de originele winkelwagen pagina: cart.php.
Deze kun je nu bewerken. Deze nieuwe pagina zal door WordPress/Woocommerce nu gebruikt worden als winkelpagina, in plaats van de originele.
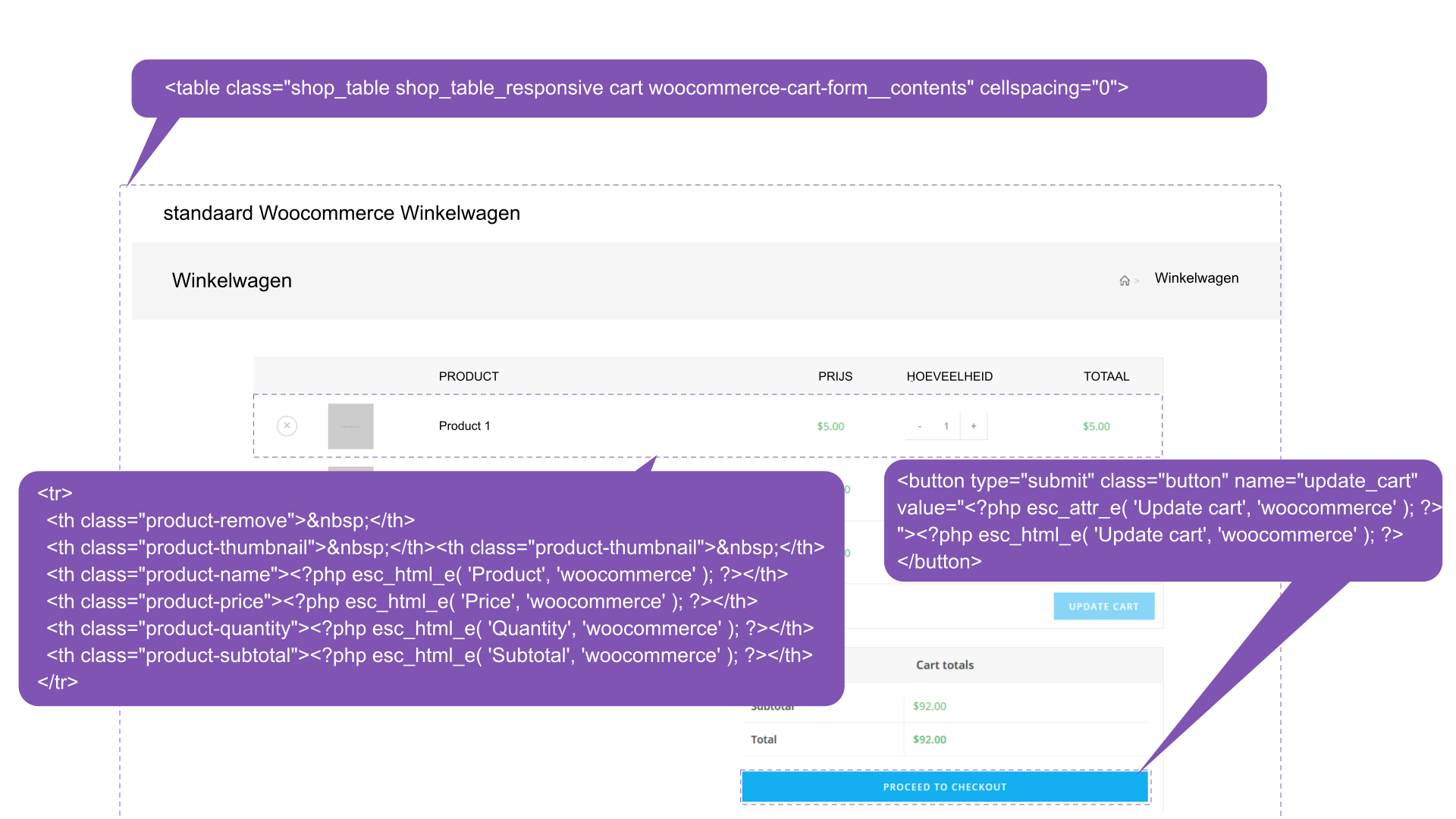
Bekijk eerste de opbouw van de originele cart.php. De meeste componenten zijn zeer herkenbaar. Dit is de php code voor de originele woocommerce cart.php.
Om je een beetje op weg te helpen hoe je de verschillende delen herkent in de tabel een afbeelding met wat herkenbare code.

CSS Tip !
Als je met CSS de winkelwagen wilt aanpassen, zorg er dan voor dat alleen de Winkelwagen (cart.php) als target hebt. Gebruik dan ook deze CSS selector:
De kleuren en vorm van de Woocommerce knoppen vind ik zelf erg, erg standaard. Je kunt er met CSS gemakkelijk veel aantrekkelijkere knopjes van maken. In de huisstijl kleuren bijvoorbeeld?
Hier onder de CSS. Deze plaats je in de style.css van jouw child theme.
